چگونگی اضافه کردن دکمه اشتراک آیتونز برای پادکست در وردپرس
《 روش اول 》
اضافه کردن دکمه اشتراک در WordPress.com

1) پادکست خود را به iTunes اضافه کنید. شما باید پادکست اصلی خود را بر روی سرور میزبانی کنید و سپس لینک RSS را در iTunes ارسال کنید. برای اطلاعات بیشتر در مورد نگهداری و ارسال قسمت های پادکست در iTunes به apple.com/itunes/podcasts/specs بروید.

2) iTunes URL و feed number خود را جمع آوری کنید هنگامی که یک پادکست را ارسال می کنید، یک ایمیل دریافت میکنید که دارای URL شماره فید و متنی مانند متن زیر برای شما است.
http://www.itunes.com/podcast?id=YourFeedNumber

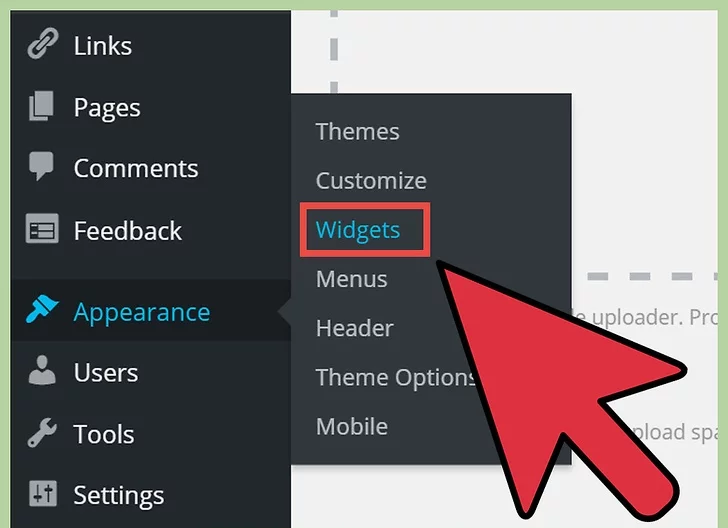
3) به وبلاگ WordPress.com خود وارد شوید. بر روی نام وبلاگ کلیک کنید و به داشبورد بروید. نوار ظاهر ( Appearance ) را پیدا کنید و گزینه “Widgets” را کلیک کنید .

4) ویجت Text را به وبلاگ خود اضافه کنید. روی ویجت متن کلیک کنید و آن را به گوشه سمت راست بالای صفحه بکشید. این ویجت های فعال در وبلاگ شما و جایی که آنها قرار می گیرند را نشان میدهد.

5) دکمه اشتراک iTunes خود را ایجاد کنید. برای انجام این کار بیش از 1 راه وجود دارد، بسته به اینکه چگونه میخواهید لینک iTunes را برای بررسی انتخاب کنید. یکی از روشهای زیر را انتخاب کنید:
- پیوند اشتراک iTunes را به ویجت متن خود اضافه کنید، با استفاده از فرمول کلی کد HTML، URL، متن و کد HTML را ببندید . برای مثال، کد HTML لینک معمولی را که کمتر از علامت (<) باشد، قرار دهید، سپس یک href = “در ابتدا و سپس لینک خود، > “Subscribe http://www.itunes.com/podcast?id=YOUR-FEED-ID-NUMBER-HERE>”Subscribe در iTunes و سپس کد HTML را با علامت کمتر (<)” / a و سپس علامت بزرگتر (>) بگذارید.این شامل نقل قول ها در آغاز و پایان URL شما است اما نه در اطراف هیچ کدام از شروع یا پایان کد HTML خود . پیوند را ذخیره کنید .
- کد HTML را برای یک گرافیک مشترک روی دکمه اشتراک گذاری کلیک کنید. برای به دست آوردن کد دکمه برای قرار دادن در ویجت متن خود، به ifeedreaders.com/chicklet-creator بروید. کد را به جعبه متن کپی کنید. کد پیوند را با کد فید RSS iTunes خود جایگزین کنید. کد را ذخیره کنید تا در وبلاگ ظاهر شود.
- اگر این کد ها به درستی کار نکند، سعی کنید “http:” http: “] را در ابتدای لینک خود با” itpc: ” جایگزین کنید.
《 روش دوم 》
اضافه کردن دکمه اشتراک با استفاده از نرم افزار WordPress.org

1) به دایرکتوری پلاگین در WordPress.org بروید. “subscribe button” یا “itunes podcast” را جستجو کنید. انواع پلاگین هایی وجود دارد که می توانید آنها را از طریق نرم افزار وردپرس خود باز کنید.
- شما ممکن است بخواهید AddToAny: Subscribe Button یا Plugin Side Side Bar را توسط Blubrry امتحان کنید یا می توانید پادکست iTunes خود را به طور مستقیم به سایت خود با استفاده از Plugin Podcasting توسط TSG اضافه کنید.

2) اطمینان حاصل کنید که نرم افزار وردپرس شما به مشخصات مورد نیاز برای اجرای پلاگین به درستی به روز شده است. این موارد در سمت راست صفحه ذکر شده است.

3) فایل پلاگین را دانلود کنید معمولا به عنوان یک فایل زیپ دانلود می شود. شما باید فایل زیپ را در رایانه خود باز کنید و آن را به سایت WordPress خود آپلود کنید. شما می توانید آن را از رابط کاربری مدیریت وردپرس خود پیکربندی کنید.

4) پلاگین را برای استفاده در نوار کناری ویجت ها یا قالب نوار کناری موضوع خود پیکربندی کنید. iTunes URL خود را با شناسه مناسب اضافه کنید و تغییرات خود را ذخیره کنید. دکمه اشتراک در حال حاضر در وب سایت شما ظاهر می شود.
- اگر مطمئن نیستید که چگونه در داشبورد وردپرس خود کار کنید، از سرپرست وردپرس یا برنامه نویسان وب خود کمک بگیرید.

