مراحل ساخت لوگو ویندوز مایکروسافت

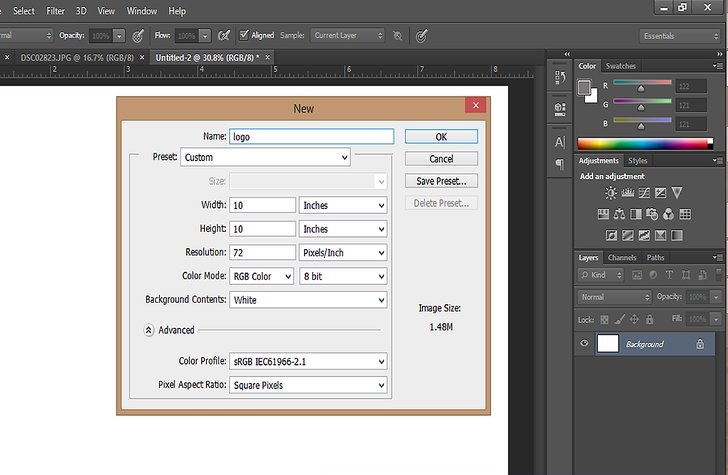
1) یک صفحه 10×10 اینچی ایجاد کنید

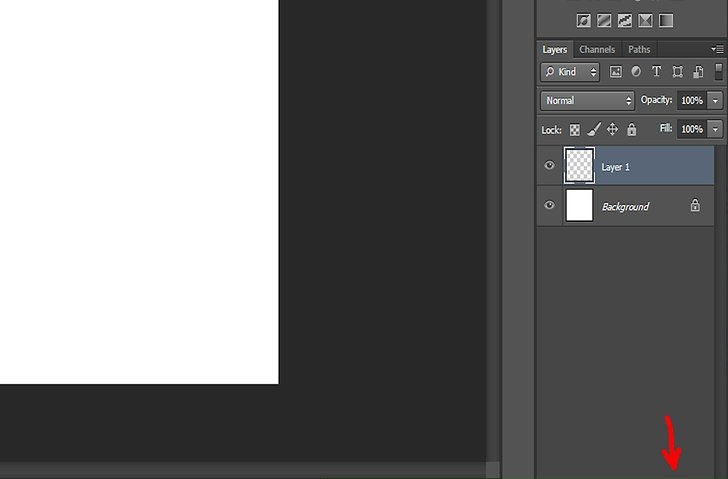
2) برای ایجاد یک لایه جدید، بر روی آیکون لایه از لایه پالت کلیک کنید. نام این لایه square 1” باشد.

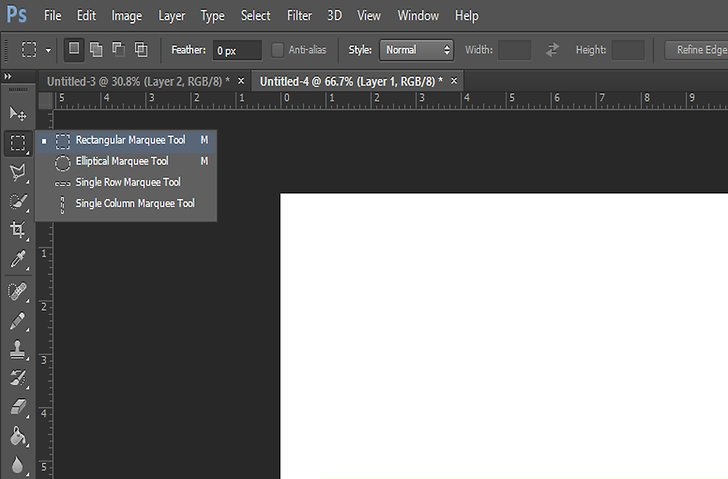
3) از ابزار Rectangular Marquee و ابزار براش استفاده کنید تا یک مربع روی لایه “square 1” ایجاد شود.

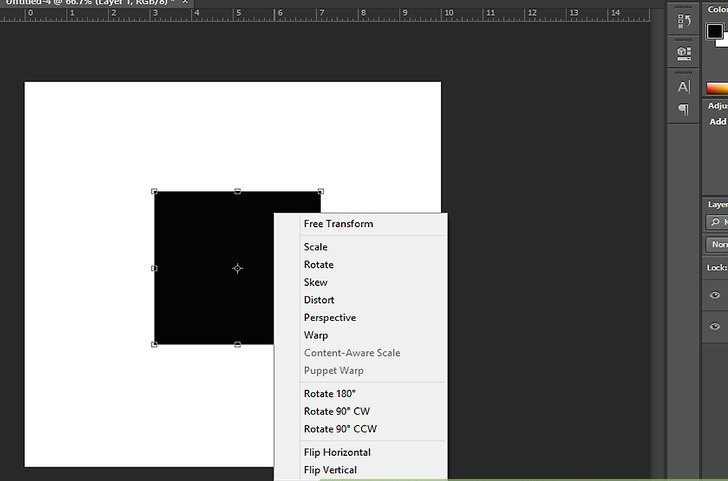
4) مربع را مستقیما انتخاب کنید و روی لایه راست کلیک کنید.

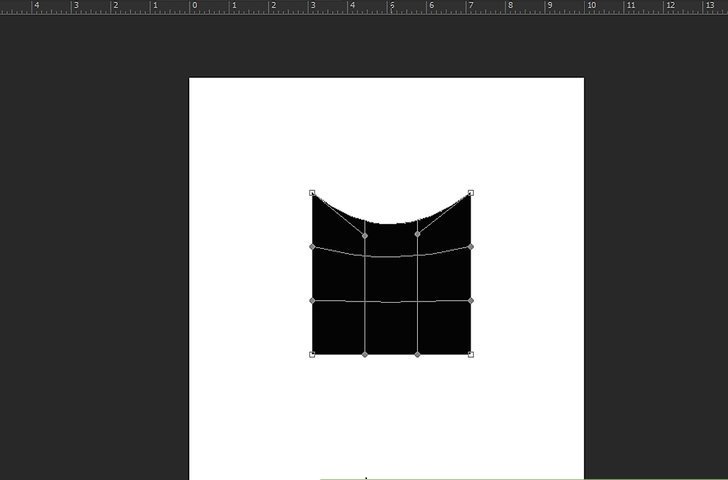
5) به Free Transform بروید و انتخاب کنید و یک شبکه مش مانند شکل مربع ظاهر می شود. حالا از مکان نما استفاده کنید و از بالای لبه بالایی مربع بکشید. پس از انجام اصلاح در بالای میدان اعمال تغییرات و لایه را انتخاب کنید

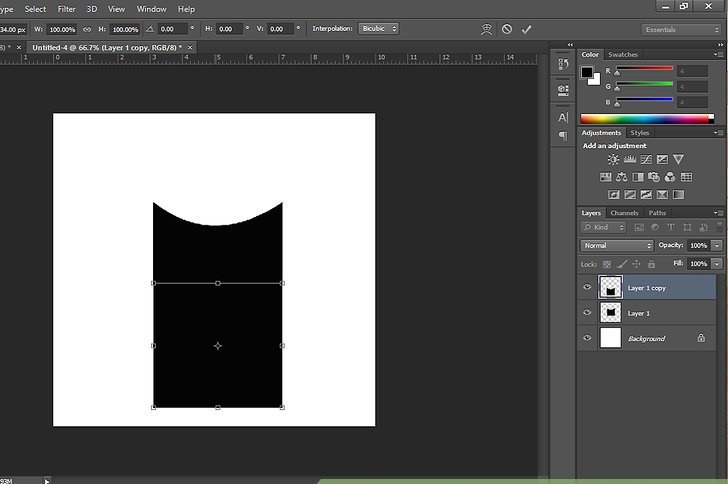
6) لایه “square 1” را کپی کنید. شکل کپی شده را پایین بکشید همانطور که در تصویر نشان داده شده است.

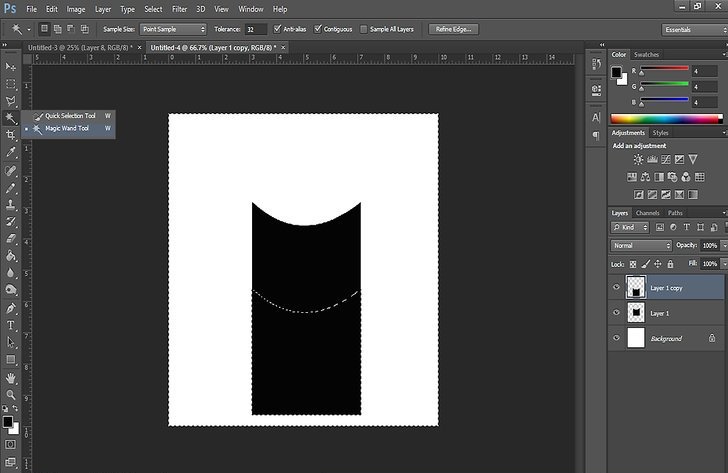
7) از ابزار Magic wand استفاده کنید و خارج از شکل کپی شده را انتخاب کنید و inverse را انتخاب کنید. در حال حاضر شما باید شکل کپی شده را انتخاب کنید. بعد از این به لایه “square 1” بروید . حالا حذف را فشار دهید پس از آن لایه کپی را انتخاب کنید و آن را حذف کنید. اگر این کار را انجام ندهید، لبه به نظر نمی رسد.

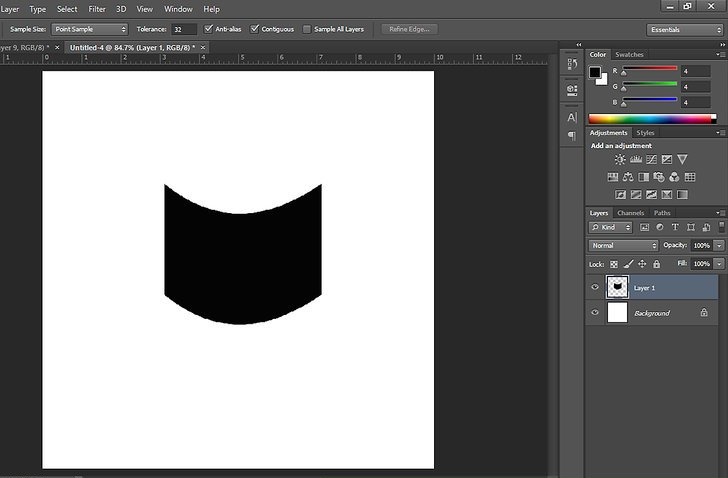
8) حالا لایه “square 1″ باید شبیه شکل داده ذخیره شده در فلوچارت باشد.

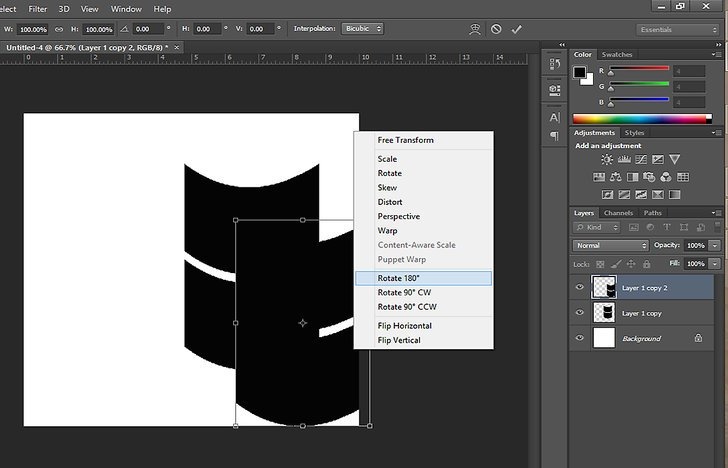
9) کپی “square 1” . کپی را زیر نسخه اصلی را بکشید تا فضای کوچک بین شکل ها وجود داشته باشد. در حال حاضر هر دو لایه را ادغام کرده و نام آن را “left” بگذارید. کپی این لایه و چرخاندن آن دقیقا 180 درجه و حرکت آن را به سمت راست با استفاده از free transfor . این اکنون باید مانند لوگو ویندوز شبیه باشد.

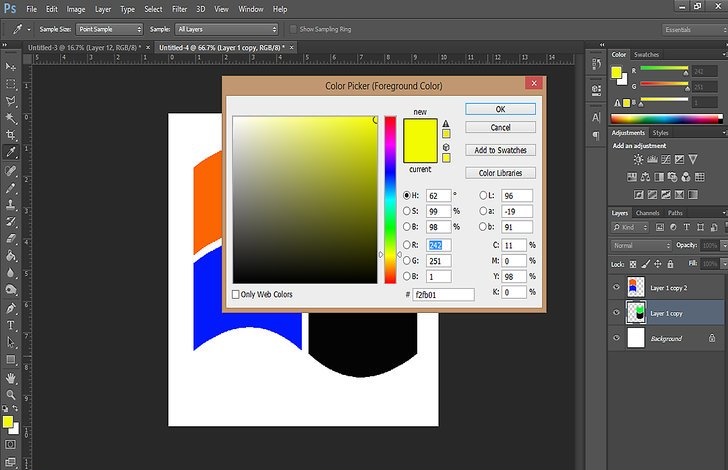
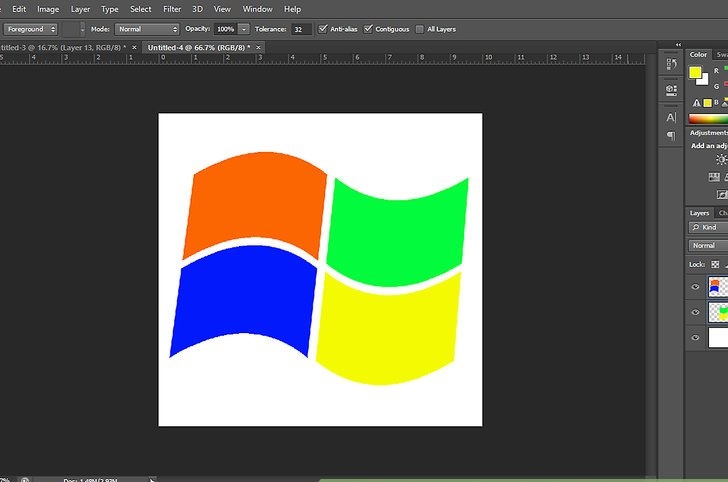
10) آرم را با توجه به آرم ویندوز رنگ کنید. بالا سمت چپ – نارنجی بالا سمت راست سبز پایین سمت چپ -آبی.پایین سمت راست زرد.

11) تمام شد .لوگوی ویندوز خود را کامل کرده اید.

